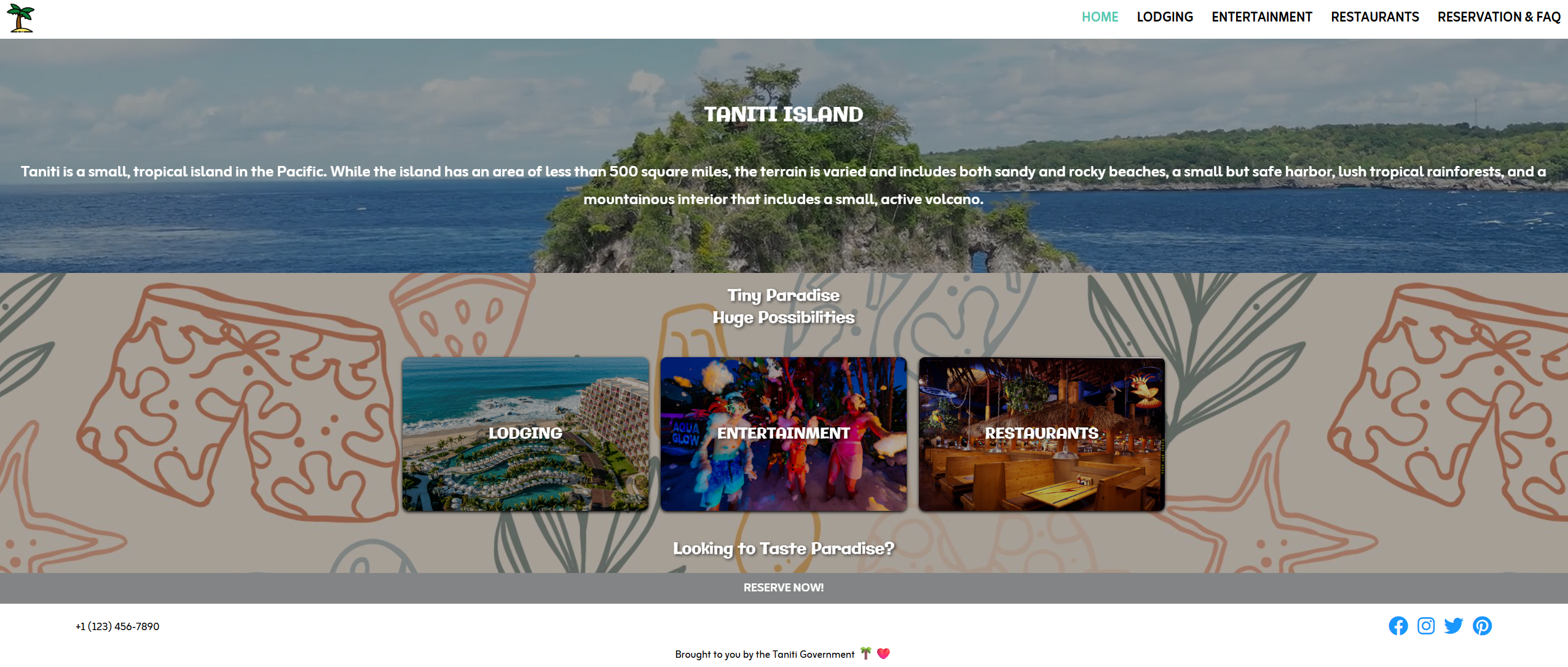
TANITI WEBSITE
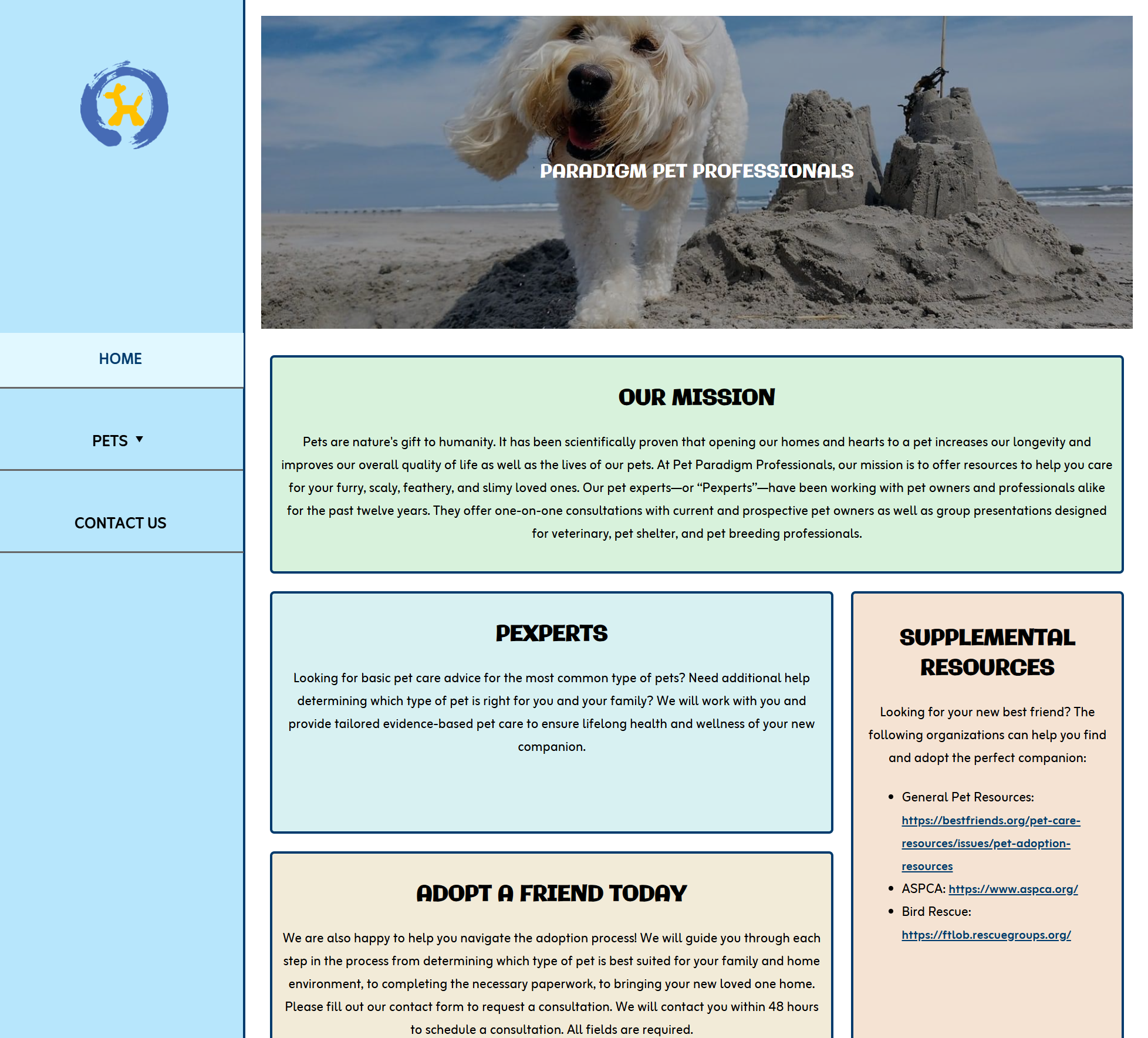
A fully responsive, front-end website designed for a fictional travel destination. Built with HTML5, CSS3, and JavaScript, the site features an intuitive user interface, smooth navigation, and interactive components.
Emphasis was placed on clean visual design, accessibility, and mobile optimization. Initial wireframes and prototypes were created in Figma to ensure a user-centered experience.



INTERACTIVE WORLD MAP
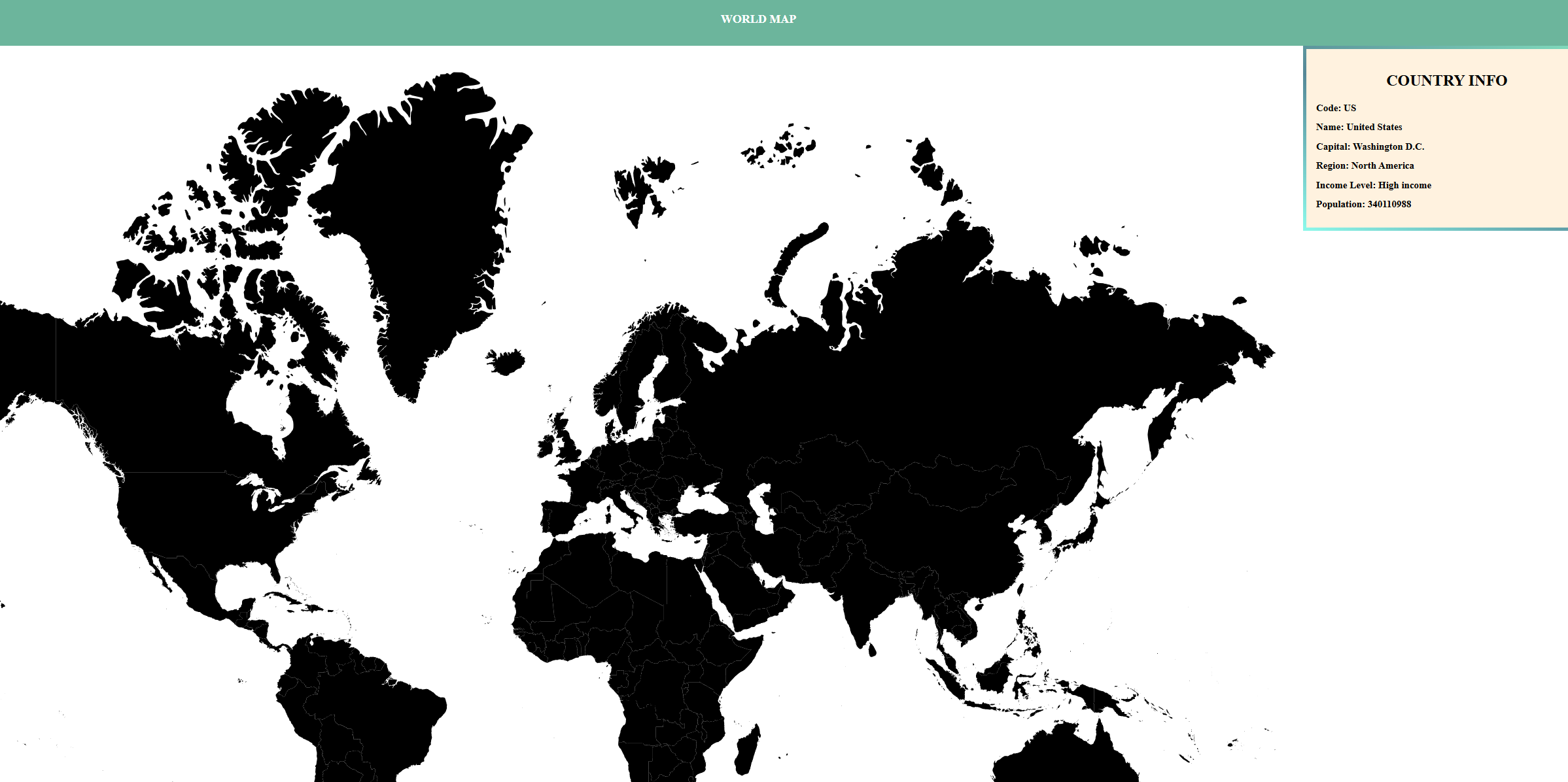
An interactive SVG-based world map built with Angular and TypeScript. This project allows users to visually explore global regions through hover and click interactions, dynamically highlighting countries and displaying contextual information.
The map is fully responsive, styled with CSS, and designed with accessibility and performance in mind. Ideal for applications involving geographical data visualization, education, or tourism.